Description
Über diese artikel
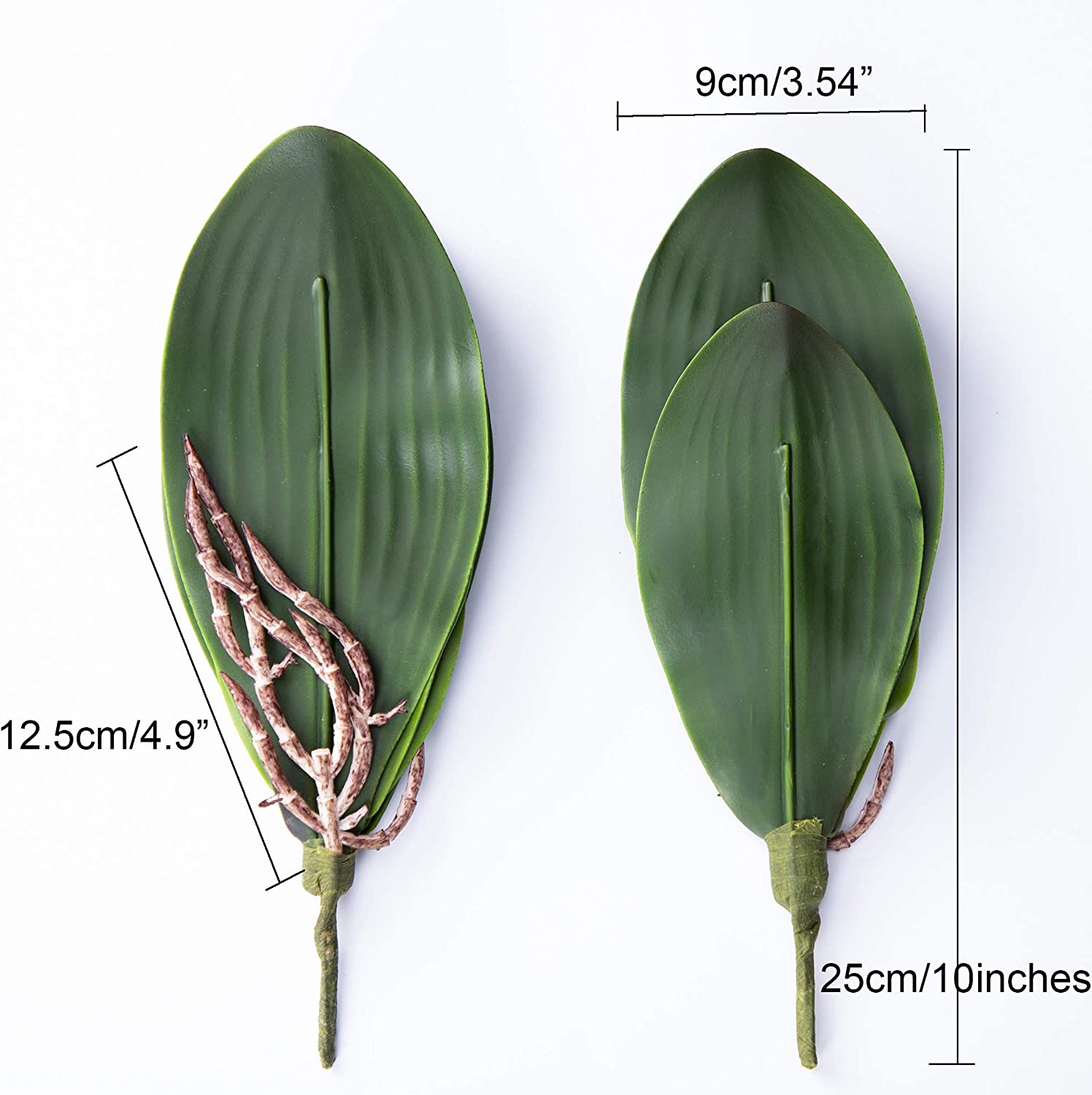
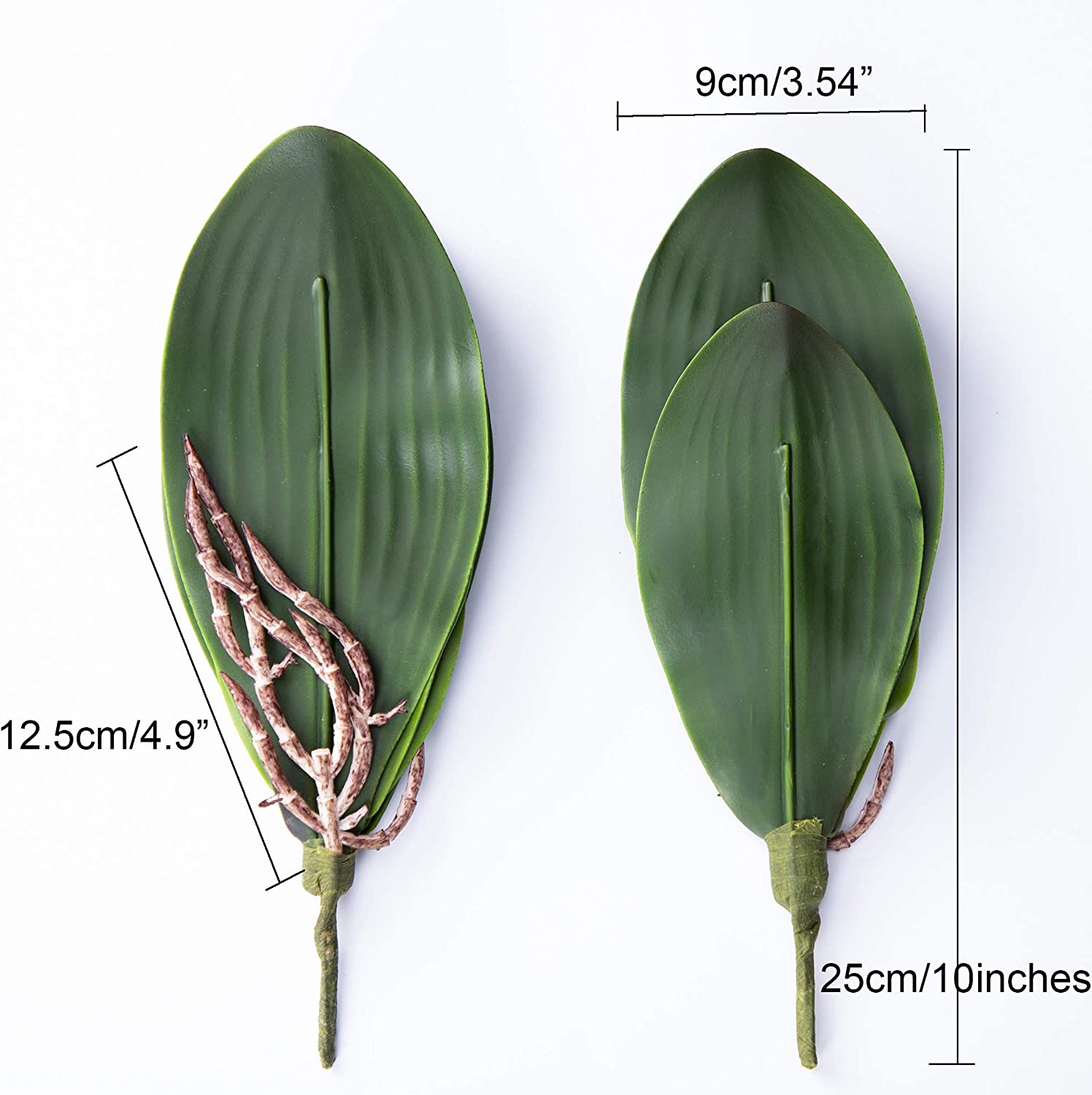
- Größe: Die höhe der gefälschte orchidee blätter ist über 10 zoll die breite ist etwa 3,54 zoll. jedes paket hat 2 stücke blätter.
- Material: Die künstliche orchidee blätter war aus weichem schaum Gummi mit Latex Beschichtet. Die stamm enthält eisen draht, dass können form die blätter in die form sie wie.
- Vorteil: Es ist eine echte fühlen orchidee blätter, die farben sind lebensechte und die venen sind klar. Innen nicht verblassen ohne eigenartigen geruch.
- Anwendung szenarien: die phalaenopsis blätter können verwendet werden in home dekoration, DIY, hochzeit, badezimmer dekoration pflanzen, etc.
- Garantie: Fnize hat immer sorgfältig ausgewählt die qualität orchidee blatt künstliche für kunden. Wir verbringen viel zeit auf qualität zu picking und verpackung gut. Unzufrieden kann zurück.






. Aplus-v2 {
Display: block;
Margin-links: auto;
Margin-rechts: auto;
}
. Aplus-v2. aplus-3p-fixed-width {
Breite: 970px;
}
. Aplus-v2. aplus-3p-fixed-width.aplus-module-wrapper {
Margin-links: auto;
Margin-rechts: auto;
}
. Aplus-v2. Launchpad-modul {max-breite: 1000px; margin-links: auto; margin-rechts: auto; padding-top: 15px; padding-bottom: 15px; }
. Aplus-v2. Launchpad-text-container { margin-links: auto; margin-rechts: auto; text-align: justify; -moz-text-align-letzten: center; text-align-letzten: center; }
. Aplus-v2. Launchpad-text-center { text-align: center; }
. Aplus-v2. Launchpad-text-links-justify { text-align: justify; -moz-text-align-letzten: links; text-align-letzten: links;}
Html [dir = 'rtl'] .aplus-v2. Launchpad-text-links-justify { text-align: justify; -moz-text-align-letzten: rechts; text-align-letzten: rechts;}
. Aplus-v2. Launchpad-video-container {breite: 100%; }
. Aplus-v2. Launchpad-modul-video. AplusAiryVideoPlayer {margin-links: auto; margin-rechts: auto; padding-bottom: 25px; }
. Aplus-v2. Launchpad-modul-drei-stapel. Launchpad-modul-stapelbar-spalte {display: inline-block; breite: 32%; vertical-align: top; polsterung-links: 10px; polsterung-rechts: 10px; }
. Aplus-v2. Launchpad-modul-drei-stapel. Launchpad-modul-drei-stapel-container { display: tisch; text-align: center; margin-links: auto; margin-rechts: auto; }
. Aplus-v2. Launchpad-modul-drei-stapel. Launchpad-modul-drei-stapel-container img { max-breite: keine;}
. Aplus-v2. Launchpad-modul-drei-stapel. Launchpad-modul-drei-stapel-block { margin-bottom: 14px; }
. Aplus-v2. Launchpad-modul-drei-stapel. Launchpad-modul-drei-stapel-detail { display: tisch-caption; caption-seite: unten;}
. Aplus-v2. Launchpad-spalte-container { vertical-align: middle; }
. Aplus-v2. Launchpad-spalte-bild-container {breite: 34.5%; }
. Aplus-v2. Launchpad-spalte-text-container {breite: 64.5%; padding: 0 150px; }
. Aplus-v2. Launchpad-modul-links-bild. Launchpad-spalte-text-container { padding-rechts: 0; }
. Aplus-v2. Launchpad-modul-rechts-bild. Launchpad-spalte-text-container { padding-links: 0; }
. Aplus-v2. Launchpad-über-die-start h5 { font-weight: normal; font-stil: italic; }
. Aplus-v2. Launchpad-faq h2 { color: # ffa500; }
. Aplus-v2. Launchpad-modul-person-block { margin-bottom: 10px; }
. Aplus-v2 {
Display: block;
Margin-links: auto;
Margin-rechts: auto;
Wort-wrap: brechen-wort;
Überlauf-wrap: brechen-wort;
Wort-brechen: brechen-wort;
}
/* Rückgängig machen diese für tech-specs weil es bricht tisch layout */
. Aplus-v2. Aplus-standard. Aplus-tech-spec-tabelle {wort-brechen: initial; }
. Aplus-v2. Aplus-standard. Aplus-modul-wrapper {text-align: erben; display:block; margin-rechts: auto;margin-links: auto;}
. Aplus-v2 .aplus-standard.aplus-module.mo dule-1,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-2,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-3,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-4,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-6,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-7,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-8,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-9,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-10,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-11,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-12{padding-bottom:12px; margin-bottom:12px;}
. Aplus-v2. Aplus-standard.aplus-module: letzten-kind {border-bottom: keine}
. Aplus-v2. Aplus-standard.aplus-module {min-breite: 979px;}
/* Aplus css benötigt zu überschreiben aui auf die detail seite */
. Aplus-v2. Aplus-standard.aplus-module tisch. aplus-chart.a-bordered.a-vertical-stripes {border:none;}
. Aplus-v2. Aplus-standard.aplus-module tisch. aplus-chart.a-bordered.a-vertical-stripes td {hintergrund: keine;}
. Aplus-v2. Aplus-standard.aplus-module tisch. aplus-chart.a-bordered.a-vertical-stripes td. ausgewählt {background-color:# ffd;}
. Aplus-v2. Aplus-standard.aplus-module tisch. aplus-chart.a-bordered.a-vertical-stripes td: erste-kind {hintergrund: # f7f7f7; font-weight:bold;}
. Aplus-v2. Aplus-standard.aplus-module tisch. aplus-chart.a-bordered.a-vertical-stripes tr th {hintergrund: keine; border-rechts: keine;}
. Aplus-v2. Aplus-standard.aplus-module tisch. aplus-chart.a-bordered tr td,.aplus-v2. Aplus-standard. Aplus-modul tisch. aplus-chart.a-bordered tr th {border-bottom:1px gepunktete #999;}
/* A + Vorlage-Allgemeine Modul CSS */
. Aplus-v2. Aplus-standard. Apm-top {höhe: 100%; vertical-align:top;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-top {padding-links: 0px; padding-rechts: 3px}
. Aplus-v2. Aplus-standard. Apm-center {höhe: 100%; vertical-align:middle; text-align:center;}
. Aplus-v2. Aplus-standard. Apm-reihe {breite: 100%; display:inline-block;}
. Aplus-v2. Aplus-standard. Apm-wrap {breite: 100%;}
. Aplus-v2. Aplus-standard. Apm-fest-breite {breite: 969px;}
. Aplus-v2. Aplus-standard. Apm-floatleft {float:left;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-floatleft {float:right;}
. Aplus-v2. Aplus-standard. Apm-floatright {float:right;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-floatright {float:left;}
. Aplus-v2. Aplus-standard. Apm-floatnone {float:none;}
. Aplus-v2. Aplus-standard. Apm-abstand img {border:none;}
. Aplus-v2. Aplus-standard. Apm-leftimage {float:left; display:block; margin-rechts: 20px; margin-bottom:10px; breite: 300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-leftimage {float: rechts; margin-rechts: 0px; margin-links: 20px;}
. Aplus-v2. Aplus-standard. Apm-centerimage {text-align: center; breite: 300px; display:block; margin-bottom:10px;}
. Aplus-v2. Aplus-standard. Apm-centerthirdcol {min-breite: 359px; display:block}
. Aplus-v2. Aplus-standard. Apm-centerthirdcol ul,
. Aplus-v2. Aplus-standard. Apm-centerthirdcol ol {margin-links: 334px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-centerthirdcol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-centerthirdcol ol {margin-links: 0px; margin-rechts: 334px;}
. Aplus-v2. Aplus-standard. Apm-rightthirdcol {float: rechts; breite: 230px; polsterung-links: 30px; margin-links: 30px; border-links: 1px solid # dddddd;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-rightthirdcol {float: left; polsterung-links: 0px; padding-rechts: 30px; margin-links: 0px; margin-rechts: 30px; border-links: 0px; grenze-rechts: 1px solid # dddddd;}
. Aplus-v2. Aplus-standard. Apm-lefttwothirdswrap {breite: 709px; display:block;}
. Aplus-v2. Aplus-standard. Apm-lefthalfcol {breite: 480px; polsterung-rechts: 30px; display:block; float: links;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-lefthalfcol {padding-links: 30px; float:right;}
. Aplus-v2. Aplus-standard. Apm-righthalfcol {breite: 480px; display:block; float:left;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-righthalfcol {float:right;}
. Aplus-v2. Aplus-standard. Apm-eventhirdcol {breite: 300px; display:block;}
. Aplus-v2. Aplus-standard. Apm-eventhirdcol-tabelle {border-abstand: 0px 0px; border-zusammenbruch: zusammenbruch;}
. Aplus-v2. Aplus-standard. Apm-eventhirdcol-tabelle tr td {vertical-align: top;}
. Aplus-v2. Aplus-standard. Apm-fourthcol {breite: 220px; float:left;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-fourthcol {float:right;}
. Aplus-v2. Aplus-standard. Apm-fourthcol. Apm-fourthcol-bild {position:relative;}
. Aplus-v2. Aplus-standard. Apm-fourthcol img {display:block; margin:0 auto;}
. Aplus-v2. Aplus-standard. Apm-fourthcol-tabelle {border-abstand: 0px 0px; border-zusammenbruch: zusammenbruch;}
. Aplus-v2. Aplus-standard. Apm-fourthcol-tabelle tr td {vertical-align: top;}
. Aplus-v2. Aplus-standard. Apm-listbox {breite: 100%;}
. Aplus-v2. Aplus-standard. Apm-iconheader {float:left; polsterung-links: 10px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-iconheader {float: rechts; polsterung-links: 0px; padding-rechts: 10px}
. Aplus-v2. Aplus-standard. Apm-abstand ul: letzten-kind,.aplus-v2. Aplus-standard ol: letzten-kind {margin-bottom:0! Wichtig;}
. Aplus-v2. Aplus-standard. Apm-abstand ul,.aplus-v2. Aplus-standard ol {padding:0! Wichtig;}
. Aplus-v2. Aplus-standard. Apm-abstand ul {margin:0 0 18px 18px! Wichtig;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-abstand ul {margin:0 18px 18px 0! Wichtig;}
. Aplus-v2. Aplus-standard. Apm-abstand ul li,.aplus-v2. Aplus-standard ol li {wort-wrap: brechen-wort; margin:0! Wichtig;}
. Aplus-v2. Aplus-standard. Apm-abstand ul li {margin:0! Wichtig;}
/* A + Vorlage-Modul 1 Sepcific CSS */
. Aplus-v2. Aplus-standard. Amp-centerthirdcol-listbox {display:inline-block; breite: 359px;}
/* A + Vorlage-Modul 2/3 Spezifische CSS */
. Aplus-v2. Aplus-standard. Apm-sidemodule {text-align:left; margin:0 auto; breite: 970px; polsterung: 0; hintergrund-farbe: # ffffff; position:relative;}
. Aplus-v2. Aplus-standard. Apm-sidemodule {text-align: erben;}
. Aplus-v2. Aplus-standard. Apm-sidemodule-textright {position:relative; display: tisch-zelle; vertical-align: mitte; polsterung-links: 40px; höhe: 300px; max-höhe: 300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule-textright {padding-links: 0px; padding-rechts: 40px;}
. Aplus-v2. Aplus-standard. Apm-sidemodule-textleft {position:relative; display: tisch-zelle; vertical-align: mitte; höhe: 300px; max-höhe: 300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule-textleft {padding-links: 0px;}
. Aplus-v2. Aplus-standard. Apm-sidemodule-imageleft {position:relative; float:left; display:block;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule-imageleft {float:right;}
. Aplus-v2. Aplus-standard. Apm-sidemodule-imageright {position:relative; float: rechts; display:block;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule-imageright {float:left;}
/* A + Vorlage-Modul 4 Spezifische CSS */
. Aplus-v2 .aplus-standard.aplus-module.mo dule-4 th {padding: 0px; padding-rechts: 30px; breite: 220px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 th {padding-links: 30px; polsterung-rechts: 0px;}
. Aplus-v2 .aplus-standard.aplus-module.mo dule-4 th: letzten-von-typ {padding-rechts: 0px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 th: letzten-von-typ {padding-links: 0px}
/* A + Vorlage-Modul 5 Spezifische CSS */
. Aplus-v2. Aplus-standard. Apm-tablemodule {text-align:left; margin:0 auto; breite: 970px; display: tisch;}
. Aplus-v2. Aplus-standard tabelle. apm-tablemodule-tabelle {border-bottom:1px solid # dddddd; breite: 970px; links: 4%; tisch-layout: feste}
. Aplus-v2. Aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid # dddddd; polsterung: 8px 14px 6px! Wichtig; hintergrund-farbe: # f7f7f7; font-weight:normal; farbe: #626262; float: keine! Wichtig; margin-rechts: 0; text-align:center; breite: 106px;}
. Aplus-v2. Aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px! Wichtig; polsterung-links: 14px; padding-bottom:8px; border-top:1px solid # dddddd; border-bottom:1px solid # dddddd; text-align:center; breite: erben! wichtig}
. Aplus-v2. Aplus-standard. Apm-tablemodule-valuecell.selected {background-color:# fff5ec;}
. Aplus-v2. Aplus-standard. Apm-tablemodule-valuecell spanne {wort-wrap: brechen-wort;}
. Aplus-v2. Aplus-standard. Apm-tablemodule-keyhead {border-rechts: 1px solid # dddddd;}
. Aplus-v2. Aplus-standard. Apm-tablemodule-blankkeyhead {border:0! Wichtig; breite: 18%;}
. Aplus-v2. Aplus-standard. Apm-tablemodule-bild {background-color:# FFFFFF; padding:0! Wichtig; text-align:center; überlauf: versteckte; vertical-align: unten;}
. Aplus-v2. Aplus-standard. Apm-tablemodule-imagerows > td > img {max-breite: keine! Wichtig;}
. Aplus-v2. Aplus-standard tabelle. apm-tablemodule-tabelle {margin-bottom: 6px! wichtig;}
. Aplus-v2. Aplus-standard tabelle. apm-tablemodule-tabelle th {padding-bottom:8px; text-align:center;}
. Aplus-v2. Aplus-standard. Apm-überprüft {text-align:center;}
/* A + Vorlage-Modul 6 Spezifische CSS */
. Aplus-v2. Aplus-standard. Apm-hovermodule {text-align:left; margin:0 auto; breite: 970px; polsterung: 0; hintergrund-farbe: # ffffff; position:relative;}
. Aplus-v2. Aplus-standard. Apm-hovermodule {text-align: erben;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-rutschen {background-color:# ffffff; breite: 970px; höhe: 300px;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-rutschen-innere {margin-links: 345px; position:absolute; z-index:25;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-hovermodule-rutschen-innere {margin-links: 0px; margin-rechts: 345px;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-slidecontrol {padding-top: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-hovermodule-slidecontrol {links: 0px; rechts: 345px;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-smallimage {vertical-align:top; display: inline-block; breite: 80px; cursor:pointer; margin-rechts: 35px; padding:0;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-hovermodule-smallimage {margin-rechts: 0px; margin-links: 35px;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-smallimage-bg {background-color:# ffffff; breite: 80px; höhe: 80px;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-smallimage-letzten {margin-rechts: 0! Wichtig;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-hovermodule-smallimage-letzten {margin-links: 0! Wichtig;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-smallimage eine {text-transform: groß; font-size:11px; schrift-gewicht: bold;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-smallimage a:hover {text-dekoration: keine; farbe: #333333! Wichtig;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-smallimage img {border:1px solid #888888;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-opacitymodon:hover {opazität: 1! Wichtig; filter:alpha (opazität = 100) ! Wichtig;}
. Aplus-v2. Aplus-standard. Apm-hovermodule-opacitymodon img {deckkraft: 0.3; filter:alpha (opazität = 30);}
. Aplus-v2. Aplus-standard. Apm-hovermodule-bild {position:absolute; links: 0; z-index: 1;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-hovermodule-bild {rechts: 0;}
/* A + Vorlage-Modul 9 Spezifische CSS */
. Aplus-v2 .aplus-standard.aplus-module.mo dule-9 th.apm-center {padding: 0 35px 0 0; breite: 300px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-9 th.apm-center {padding: 0 0 0 35px; breite: 300px;}
. Aplus-v2 .aplus-standard.aplus-module.mo dule-9 th.apm-center: letzten-von-typ {padding:0px;}
/* A + Vorlage-Modul 11/12 Spezifische CSS */
. Aplus-v2. Aplus-standard. Apm-heromodule-textright {align-selbst: center; rechts: 50px; margin-links: auto; padding:15px; filter: progid:DXImageTransform.Microsoft. gradienten (startColorstr = # BBBBBB,endColorstr = # FFFFFF); hintergrund-farbe: rgb(0,0,0); hintergrund-farbe: rgba(0,0,0,0.7); farbe: weiß; breite: 250px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-heromodule-textright {links: 50px; rechts: auto; margin-links: 0; margin-rechts: auto;}
. Aplus-v2. Aplus-standard. Apm-heromodule-textright h3,
. Aplus-v2. Aplus-standard. Apm-heromodule-textright ul,
. Aplus-v2. Aplus-standard. Apm-heromodule-textright ol,
. Aplus-v2. Aplus-standard. Apm-heromodule-textright ul. A-liste-artikel,
. Aplus-v2. Aplus-standard. Apm-heromodule-textright ol. A-liste-artikel {farbe: weiß}
. Aplus-v2 .aplus-standard.mo dule-12. Textright {align-selbst: center; rechts: 50px; margin-links: auto; padding:15px; farbe: schwarz; breite: 250px; filter: progid:DXImageTransform.Microsoft. gradienten (startColorstr = # BBBBBB,endColorstr = # FFFFFF); hintergrund-farbe: rgb(255,255,255); hintergrund-farbe: rgba(255,255,255,0.7);}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.mo dule-12. Textright {links: 50px; rechts: auto; margin-links: 0; margin-rechts: auto;}
. Aplus-v2 .aplus-standard.mo dule-12 .apm-hero-bild,.aplus-v2 .aplus-standard.mo dule-11. Apm-hero-bild {float:none}
. Aplus-v2 .aplus-standard.mo dule-12. Apm-hero-bild img,.aplus-v2 .aplus-standard.mo dule-11. Apm-hero-bild img{position:absolute}
. Aplus-v2 .aplus-standard.mo dule-12 .apm-hero-text,.aplus-v2 .aplus-standard.mo dule-11. Apm-hero-text{position:relative}
. Aplus-v2 .aplus-standard.mo dule-11 .aplus-modul-inhalt,.aplus-v2 .aplus-standard.mo dule-12 .aplus-modul-inhalt {min-höhe: 300px; display: flex}
/* Modul 13 text */
. Aplus-v2. Aplus-standard .aplus-module-13 {
Polsterung: 40px 0;
Max-breite: 979px;
}
. Aplus-v2. Aplus-standard .aplus-module-13 .aplus-13-heading-text {
Padding-bottom: 10px;
}
. Aplus-v2. Aplus-standard .aplus-module-13 p {
Text-align: left;
Padding-bottom: 10px;
}
. Aplus-v2. Aplus-standard .aplus-module-13 p {
Text-align: erben;
}
@ Media (max-breite: 800px) {
/* Wichtigsten Media Fragen */
. Aplus-v2. Aplus-standard. Acs-ux-wrapfix {breite: 100%;}
. Aplus-v2. Aplus-standard. Aplus-modul-wrapper {breite: 100%;}
. Aplus-v2. Aplus-standard. Apm-leftimage {float:none;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Acs-ux-wrapfix {breite: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Aplus-modul-wrapper {breite: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-leftimage {float:none;}
. Aplus-v2. Aplus-standard. Apm-centerthirdcol ul,
. Aplus-v2. Aplus-standard. Apm-centerthirdcol ol {margin-links: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-centerthirdcol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-centerthirdcol ol {margin-links: 0px; margin-rechts: 14px;}
/* Module1 Media Fragen */
. Aplus-v2. Aplus-standard. Apm-lefttwothirdswrap {float:none; breite: 100%; margin:0;}
. Aplus-v2. Aplus-standard. Apm-leftimage p {display:none;}
. Aplus-v2. Aplus-standard. Apm-centerthirdcol {float:none; breite: 100%;}
. Aplus-v2. Aplus-standard. Apm-listbox {breite: 100%;}
. Aplus-v2. Aplus-standard. Apm-rightthirdcol {float:none; breite: 100%; border-links: keine; polsterung: 0; margin:0; margin-bottom:20px;}
. Aplus-v2. Aplus-standard. Apm-rightthirdcol-innere img {display:block; margin:auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-lefttwothirdswrap {float:none; breite: 100%; margin:0;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-leftimage p {display:none;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-centerthirdcol {float:none; breite: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-listbox {breite: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-rightthirdcol {float:none; breite: 100%; border-links: keine; polsterung: 0; margin:0; margin-bottom:20px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-rightthirdcol-innere img {display:block; margin:auto;}
/* Module2/3 Media Fragen */
. Aplus-v2. Aplus-standard. Apm-sidemodule {breite: 100%; höhe: auto;}
. Aplus-v2. Aplus-standard. Apm-sidemodule-imageleft {breite: 100%; position:relative; display:block; margin-bottom:15px;}
. Aplus-v2. Aplus-standard. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
. Aplus-v2. Aplus-standard. Apm-sidemodule-imageright {breite: 100%; position:relative; display:block; margin-bottom:15px;}
. Aplus-v2. Aplus-standard. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
. Aplus-v2. Aplus-standard. Apm-sidemodule. Eine-abstand-medium {margin-bottom:30px! Wichtig;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule {breite: 100%; höhe: auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule-imageleft {breite: 100%; position:relative; display:block; margin-bottom:15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule-imageright {breite: 100%; position:relative; display:block; margin-bottom:15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-sidemodule. Eine-abstand-medium {margin-bottom:30px! Wichtig;}
/* Module4 Media Fragen */
. Aplus-v2. Aplus-standard. Apm-fourthcol {margin:0; padding-bottom:23px; breite: 100%; float: keine;}
. Aplus-v2. Aplus-standard. Apm-fourthcol. Apm-fourthcol-bild {höhe: erben;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-fourthcol {margin:0; padding-bottom:23px; breite: 100%; float: keine;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-fourthcol. Apm-fourthcol-bild {höhe: erben;}
/* Module5 Media Fragen */
. Aplus-v2. Aplus-standard tabelle. apm-tablemodule-tabelle {breite: 100%;}
. Aplus-v2. Aplus-standard. Apm-tablemodule-valuecell {breite: auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard tabelle. apm-tablemodule-tabelle {breite: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Apm-tablemodule-valuecell {breite: auto;}
}
/* Aui hack */
. Aplus-v2. Aplus-standard * {-moz-box-sizing: grenze-box;-webkit-box-sizing: grenze-box;box-sizing: grenze-box;}
. Aplus-v2. Aplus-standard. A-box mp-centerthirdcol-listboxer {-webkit-grenze-radius: 4px;-moz-grenze-radius: 4px;border-radius: 4px;position: relative; polsterung: 14px 18px;}
. Aplus-v2. Aplus-standard. A-box {display: block;-webkit-grenze-radius: 4px;-moz-grenze-radius: 4px;border-radius: 4px;border: 1px # ddd solide; hintergrund-farbe: weiß;}
. Aplus-v2. Aplus-standard. Ein-farbe-alternative-hintergrund {background-color: # f3f3f3! wichtig;}
. Aplus-v2. Aplus-standard. Eine-abschnitt {margin-bottom: 12px;}
. Aplus-v2. Aplus-standard. A-größe-basis {font-size: 13px! wichtig; linie-höhe: 19px! wichtig;}
. Aplus-v2. Aplus-standard. Eine-abstand-basis, .aplus-v2. Aplus-standard. Eine-ws. Eine-ws-abstand-basis {margin-bottom: 14px! wichtig;}
. Aplus-v2. Aplus-standard. Eine-abstand-große, .aplus-v2. Aplus-standard. Eine-ws. Eine-ws-abstand-große {margin-bottom: 22px! wichtig;}
. Aplus-v2. Aplus-standard. Eine-abstand-mini, .aplus-v2. Aplus-standard. Eine-ws. Eine-ws-abstand-mini {margin-bottom: 6px! wichtig;}
. Aplus-v2. Aplus-standard. Eine-abstand-kleine, .aplus-v2. Aplus-standard. Eine-ws. Eine-ws-abstand-kleine {margin-bottom: 10px! wichtig;}
. Aplus-v2. Aplus-standard ein, .aplus-v2. Aplus-standard a: besucht, .aplus-v2. Aplus-standard a: aktive, .aplus-v2. Aplus-standard a:link {text-dekoration: keine;}
. Aplus-v2. Aplus-standard a:hover {text-dekoration: unterstreichen; cursor: pointer;}
. Aplus-v2. Aplus-standard h1, .aplus-v2. Aplus-standard h2, .aplus-v2. Aplus-standard h3, .aplus-v2. Aplus-standard h4 {font-family: Arial,sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;}
. Aplus-v2. Aplus-standard h1, .aplus-v2. Aplus-standard h2, .aplus-v2. Aplus-standard h3, .aplus-v2. Aplus-standard h4 {font-family: erben;}
. Aplus-v2. Aplus-standard h1, .aplus-v2. Aplus-standard h2, .aplus-v2. Aplus-standard h3, .aplus-v2. Aplus-standard h4, .aplus-v2. Aplus-standard h5, .aplus-v2. Aplus-standard h6 {padding: 0;margin: 0;}
. Aplus-v2. Aplus-standard h3{font-weight: bold;font-size: 17px; linie-höhe: 1.255;}
. Aplus-v2. Aplus-standard h4 {font-weight: normal;font-size: 17px; linie-höhe: 1.255;}
. Aplus-v2. Aplus-standard h5 {font-weight: bold;font-size: 13px; linie-höhe: 19px;}
. Aplus-v2. Aplus-standard img {vertical-align: top;max-breite: 100%;}
. Aplus-v2. Aplus-standard p {padding: 0;margin: 0 0 14px 0;}
. Aplus-v2. Aplus-standard ul li {liste-stil: disc;}
. Aplus-v2. Aplus-standard ul {margin: 0 0 18px 18px;}
. Aplus-v2. Aplus-standard ul, .aplus-v2. Aplus-standard ol {padding: 0;}
. Aplus-v2. Aplus-standard ul: letzten-kind, .aplus-v2. Aplus-standard ol: letzten-kind {margin-bottom: 0! wichtig;}
. Aplus-v2. Aplus-standard. Lesen-mehr-pfeil-platzhalter {text-align: rechts; cursor: pointer; display: keine;}